Deno September Update: our last 1.x release, Deno Deploy updates, and end of summer merch sale
As summer winds down in the northern hemisphere, our team has been cranking away to improve Deno ahead of our next major release: Deno 2.
Read on to learn about our last 1.x release (1.46), a slew of updates for Deno Deploy including spending limits and Web Cache API support, an end-of-summer sale in our merch store (use code DenoMerch25 for 25% off), and more from the community!
 And a surprise Deno plushie! 😱️ (not for sale... yet?)
And a surprise Deno plushie! 😱️ (not for sale... yet?)
Deno 1.46: the last 1.x release
It is not only the last 1.x release, but also really big one. In this release, we’ve simplified CLI with shorter invocations and short-hand permission flags, enabled multi-threaded web servers with deno serve --parallel, improved dependency management with deno remove and deno clean, and added several Node/npm compatibility improvements.
Here is how we’ve simplified Deno:
# Deno v1.45
deno run --allow-read --allow-write --allow-env --allow-sys main.ts
# Deno v1.46
deno run -RWES main.ts
# Deno v1.46 without run subcommand
deno -RWES main.tsYou can now create multi-threaded web servers:
$ deno serve --parallel main.ts
deno serve: Listening on http://0.0.0.0:8000 with 10 threadsNo magic here, just Deno running X copies of the same server on separate threads, which makes reasoning about the state of your app much simpler. Also, benchmarks for those curious.
On the Node.js/npm compat side, we’ve made a bunch of improvements that have enabled support for: playwright, @google-cloud, pglite, mysql2, ssh2, and much more.
Watch the 3min video or read the announcement blog post ⇒
Spending limits and Web Cache API on Deno Deploy
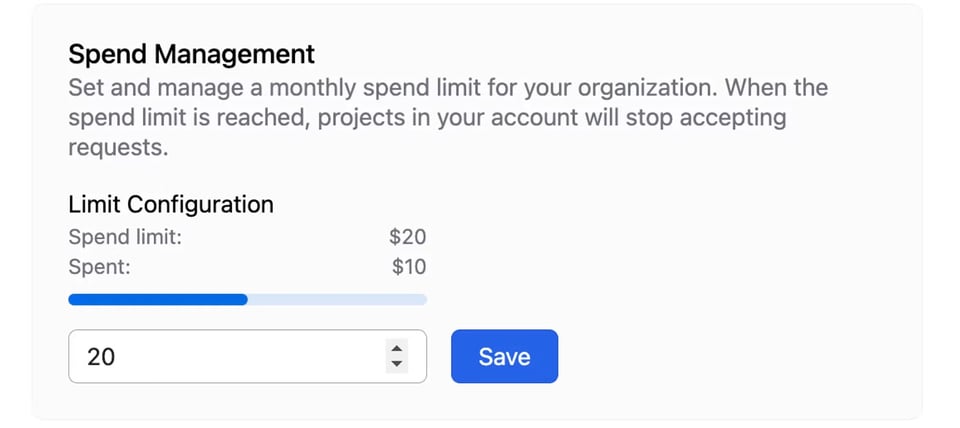
Two big features landed in Deno Deploy recently. The first is spending limits, which protects your projects from racking up costs overnight and surprising you with a thousand dollar bill the next morning.

For pro-plan users, you can configure your spend limit across your entire organization in your settings. When the spend hits 50%, 90%, and 100%, you’ll receive an email. At 100%, all requests to your deployments will receive a 403: FORBIDDEN (QUOTA EXCEEDED) error.
Note that you can update your limit at any time during your billing cycle.
In addition to having more control over your cloud spend, you also have more control over your performance with new beta Web Cache API support. Much like the web standard Cache API in browsers, this offers semi-persistent storage for Request/Response pairs, enabling you to cache network requests for fast responses.
Here’s a simple example:
const cache = await caches.open("my-cache");
Deno.serve(async (req) => {
const cached = await cache.match(req);
if (cached) {
return cached;
} const res = new Response("cached at " + new Date().toISOString());
await cache.put(req, res.clone());
return res;
});By default, cached data is persisted for an indefinite period of time. While we periodically scan and delete inactive objects, it’s usually kept for at least 30 days. You can also customize object expiration with standard HTTP headers Expires and Cache-Control.
During Web Cache API’s beta period, it will be available for all Deno Deploy users at no cost. While we hope to keep the Cache API free, we’ll closely monitor its usage and incurred costs throughout this beta period to determine if we need to start charging.
From the community
If you have something you’ve built with Deno, please share it with the community on our Discord’s #showcase channel.
- ssx, a fast and simple JSX library from the creator of Lume
- molt, updating dependencies in Deno
- fedify, an ActivityPub server framework
- petplay, AR in VR for VRChat, using Deno and FFI
- paska-ovo, for adding easter eggs to web pages
- @libs/markdown, render markdown to HTML
- @sevenc-nanashi/cross-test, test runner for Deno that lets you test in multiple JS runtimes
- @5ouma/reproxy, deliver any files in the GitHub repository
- debatething.com, AI generated debate simulator, built with Fresh and GPT-4o-mini
In case you missed it…
- What do you think of the JSR logo? Our designers talk about what went into the logo design process and how that informed the UI of jsr.io.
- How to use private npm registries with Cloudsmith and Deno
- Here’s a video showing how to use
deno compileto build a desktop game - Curious how multi-threaded deno serve came about? Check out this short internal talk.
- Ryan Dahl shares his learnings from pursuing HTTP imports based dependency system.
- You can write TypeScript in Deno to create desktop apps that feel native.
- The Deno Standard Library has been stabilized. To learn more, check out the video overview or this tweet thread showcasing each module.
And that’s it for this issue! If you think someone might find this useful, please forward it to them.
— Andy J.