Deno May Update: Faster Deno in 1.43, several JSR announcements, and escape hatches
We got many updates this month, including a faster Deno in its 1.43 release, several JSR announcements and resources, and case studies from Netlify and Slack. Let's dive on in.
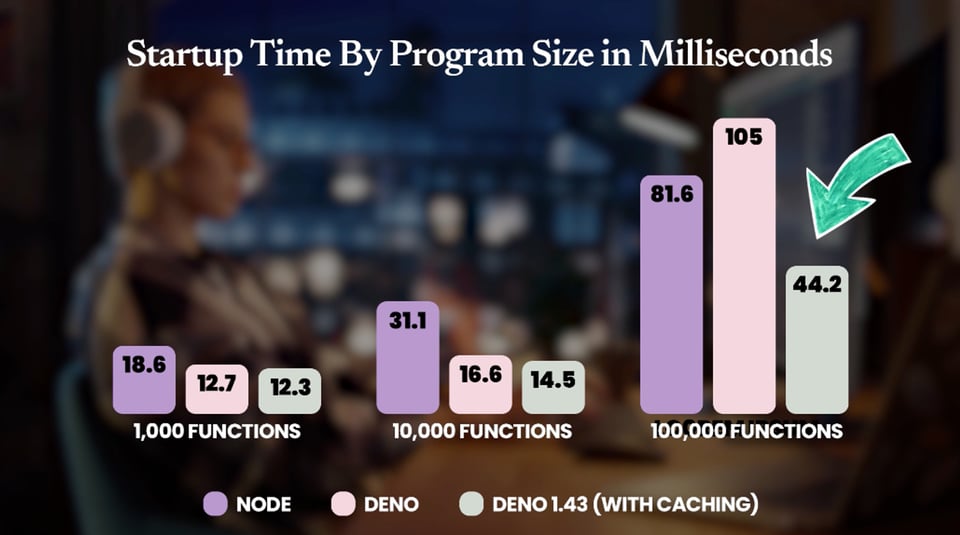
Faster in 1.43
In 1.43, we added many performance improvements, such as code caching, more efficient memory usage in our language server protocol, and more. Now, startup time in Deno is almost 2x faster than in Node, depending on program size. On top of that, our LSP auto-completion times are reduced from 6-8 seconds to under a second in large code bases.
Watch the 2min video highlighting features of 1.43.
In addition to performance improvements, 1.43 ships with improved Node.js and npm compatibility, quality of life improvements in deno.json, the new deno serve subcommand, and more.
Read the full announcement or watch the video ⇒
JSR is not another package manager
Despite package managers — such as yarn and pnpm — improving the package installation experience, the underlying registry has made little innovation. (Its last notable update was a “files” tab added years ago.)
In this article, Ryan asserts that JavaScript registry’s lack of innovation is what JSR sets out to address. JSR, adhering to modern web standards such as ESM as well as natively supporting fast growing TypeScript, aims to push the JavaScript ecosystem — known for its vibrant evolution — forward.
New JSR packages: Hookdeck, Neon, and the Deno Standard Library
We’re thrilled to announce new packages on JSR, including Hookdeck, Neon, and the Deno Standard Library:
- Hookdeck: Hookdeck is an event gateway that simplifies managing events across a distributed and asynchronous architecture. You can reliably receive and send webhooks, route and transform event payloads between cloud services, and more, without managing infrastructure.
- Neon: Neon is a fully managed, serverless, scalable Postgres driver that simplifies adding a persistent relational database to your projects. This serverless driver allows you to connect to the database via protocols other than TCP, which minimizes the number of required round trips.
- Deno Standard Library: If you haven’t heard, the Deno Standard Library contains essential packages, such as file system management to advanced cryptographic functions, that are all audited by the Deno team and guaranteed to work well in Deno. Now that this is on JSR, you can use its modules in Node.
Did you add a package to JSR recently and would like us to feature you? Reply to this email and we’ll respond.
How to document your JavaScript package

If you’re authoring JavaScript packages in 2024, then this blog post is for you. There are a lot of modern tooling (JSDoc!) that can help you write comprehensive documentation for your users that fit into your workflow and theirs.
Your low code solution needs an escape hatch

While low code solutions can offer your users value by reducing development effort and complexity, it can’t solve all problems. As your platforms’ capabilities grow with more integrations, your users will inevitably ask for more customization. Instead of trying to anticipate and build for each use case, you can simply offer an “escape hatch” — let your users write, host, and run custom code specifically designed to solve their problems.
This blog post digs into 3 product scenarios in which an “escape hatch” works great to solve users’ needs.
From the community
Here are some projects shared in our #showcase channel in Discord:
nudd, a simple way to manage Deno dependencies- With https://unyt.land/, you can directly import TypeScript modules from JSR in the browser without a compile step. (GitHub)
libllama, llama.ccp bindings for JavaScriptbyte, a fast, minimal micro framework, faster than Honopaska-ovo, add easter eggs to your web sitesnomake, a build system that supports multiple programming languages, static type checking, intellisense and distributed buildingkv, a runtime-agnostic, efficient KV store
Events
Jo Franchetti will be at EMF and Lead Dev Conf London. If you’re at either of those, come say hi and grab some Deno merch!
In case you missed it
- How to build your own JS runtime in Rust (3 min video)
- Why Netlify chose Deno over Lambda for its Edge Functions
- Ryan reveals JSR to the audience at DevWorld 24
- How Slack used Deno to save months of engineering effort in launching their new platform
- New to TypeScript? Here’s a primer on
.tsconfig
And that’s it for this issue! If you think someone else might find this useful, please forward it to them.
— Andy